지금까지 배운 HTML, CSS를 활용하여 간단한 웹 페이지를 만들고 배포해보았다. 오랜만에 순수 HTML, CSS로만 작업하는데 너무 재밌었다.
🎫테이블
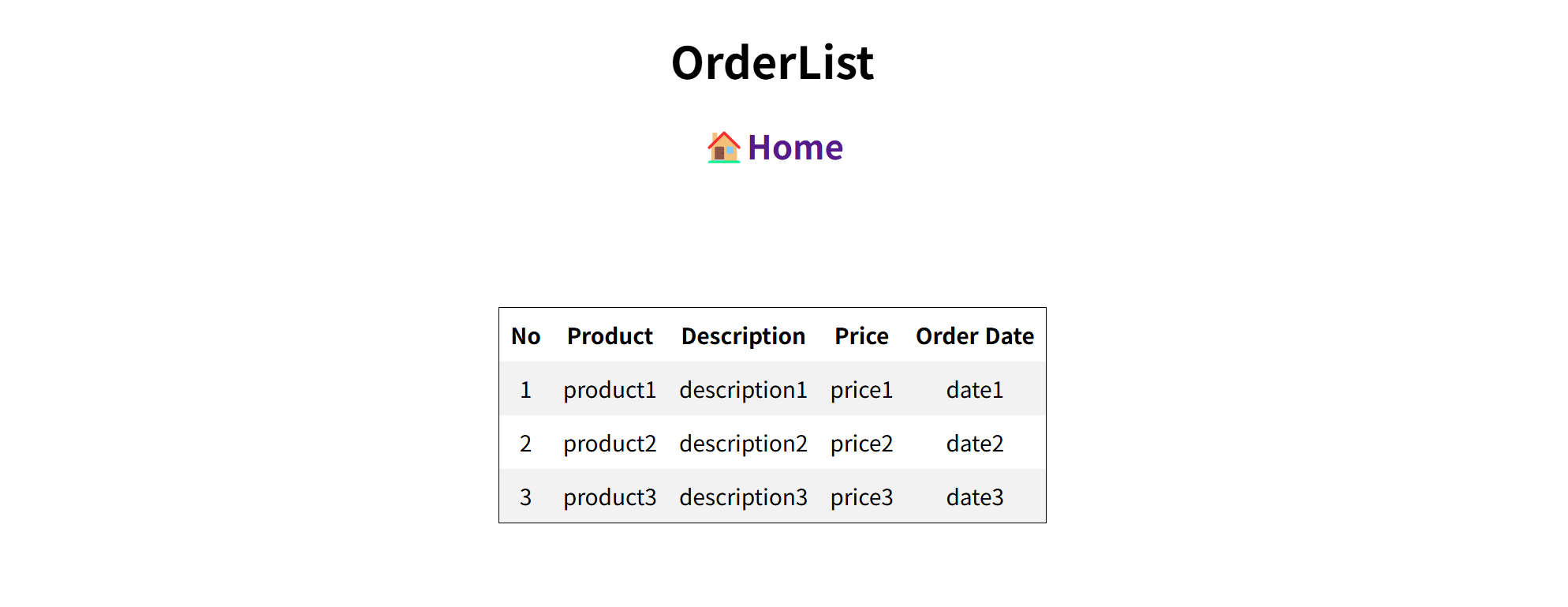
HTML을 배울 땐 테이블을 다루지 않았는데, 이번 실습에서 테이블을 적용해보았다.
테이블은 행과 열로 구성된 데이터를 표현하기에 적합한 요소이다. 테이블은 다음과 같이 구성한다.
<table>
<th>No</th>
<th>Product</th>
<!--첫번째 행-->
<tr>
<td>1</td>
<td>product1</td>
</tr>
<!--두번째 행-->
<tr>
<td>2</td>
<td>product2</td>
</tr>
<!--세번째 행-->
<tr>
<td>3</td>
<td>product3</td>
</tr>
</table><table>: 테이블 전체 요소를 감싸는 컨테이너 요소<th>: 테이블 헤더 셀(열 제목)을 정의<tr>: 테이블 행(가로줄)을 생성<td>: 테이블 데이터 셀(내용)을 정의
HTML 테이블은 기본적으로 최소한의 스타일만 적용되고, 또 각 셀은 독립적인 테두리를 가지기 때문에 보기에 이쁘지가 않다.

table의 이중 테두리를 방지하기 위해 border-collpase 속성을 사용했다.
또, 행을 쉽게 구분할 수 있도록 교대로 색을 변경하도록 설정하였다.
table {
border: solid 1px black;
padding: 10px;
margin-top: 100px;
border-collapse: collapse;
}
th,
td {
padding: 8px;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
🎨CSS 정리
1. 레이아웃 구성
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
모든 콘텐츠를 페이지 중앙에 배치하기 위해 Flexbox를 활용했다. 세로 방향으로 요소들을 정령하고, 가로/세로 모두 중앙 정렬을 적용해 균형 잡힌 레이아웃을 완성했다.
2. 상품 카드 레이아웃
.card_container {
display: flex;
flex-direction: row;
}
.card {
margin: 60px;
}
상품 카드들을 가로로 배치하기 위해 card_container클래스를 만들고 Flexbox를 적용했다. 각 카드 사이에 여백을 주어 시각적으로 구분이 쉽도록 margin을 사용했다.
3. 이미지 스타일링
.card_img {
width: 300px;
height: 300px;
object-fit: contain;
}
다양한 비율의 상품 이미지를 일관되게 표시하기 위해 고정 크기를 설정하고, object-fit:contain을 사용했다. 이렇게 설정하면, 이미지 비율이 유지되면서 지정된 영역 내에서 이미지가 깔끔하게 표시된다.
4. 버튼 디자인
.card_button {
width: 160px;
height: 32px;
border-radius: 8px;
border: 1px solid #ababab;
background-color: white;
box-shadow: 1px 1px 1px 1px rgb(224, 224, 224);
font-weight: bold;
}
.card_button:hover {
background-color: rgb(26, 26, 26);
color: white;
}
버튼에 입체감을 부여하기 위해 둥근 모서리와 테두리, 그림자 효과를 적용했다. hover 효과를 적용하여, 마우스를 올렸을 때 배경색과 글자색이 변경되게 했다.

5. 링크 스타일링
a {
font-size: 24px;
font-weight: bold;
text-decoration: none;
}
아무래도 기본 밑줄은 이쁘지가 않아서 text-decoration:none을 사용하여 기본 밑줄을 제거하였다. 강조되도록 크기를 키우고, 볼드 효과를 적용했다.
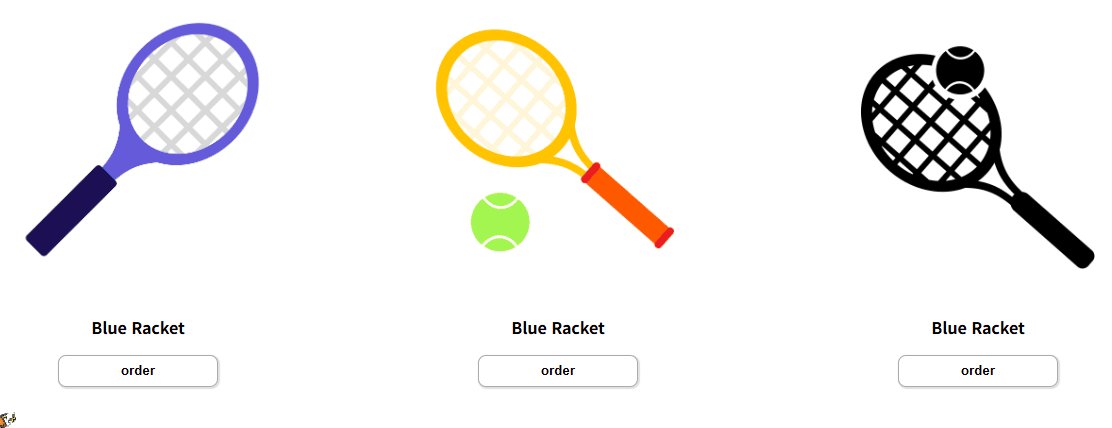
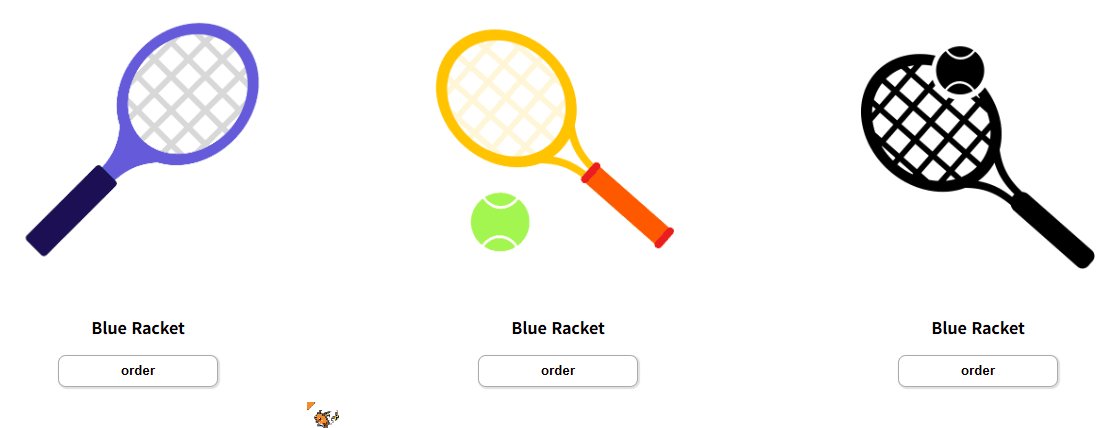
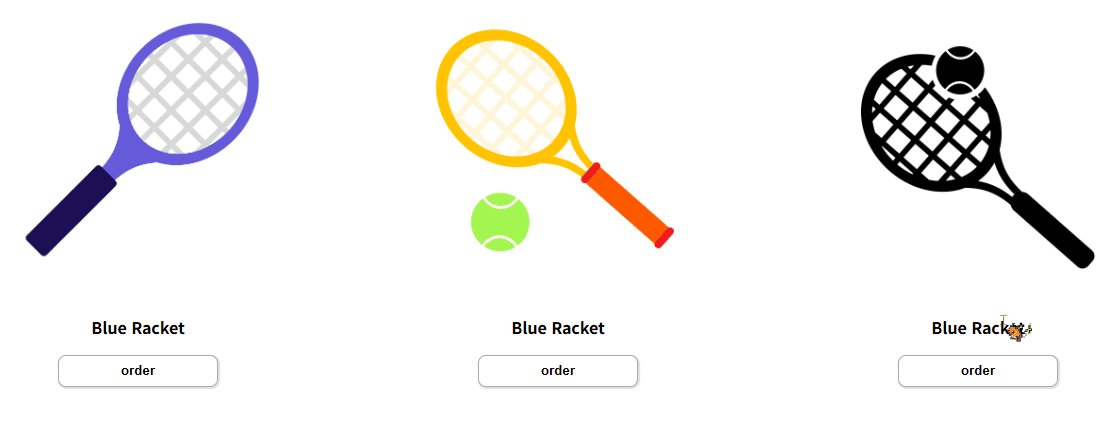
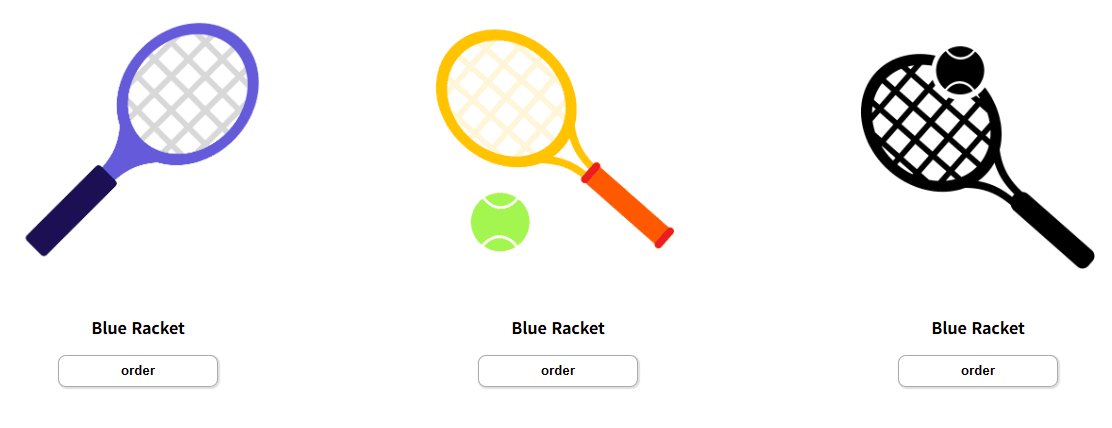
🎾결과


⭐배포하기
완성된 사이트를 netlify를 사용하여 배포해보았다.
TennisMall
tennismarket.netlify.app
Netlify
정적 웹 사이트를 무료로 호스팅 할 수 있는 플랫폼이다.
Github, GitLab 등과 연동하거나, 코드를 직접 업로드하여 간단하게 배포할 수 있는 플랫폼으로, 다음과 같은 장점이 있다.
- 무료 호스팅
- 자동 배포: 저장소에 변경 사항 푸시하면 자동으로 배포된다.
- 커스텀 도메인: 자신만의 도메인을 연결할 수 있고, 또 도메인을 구매하지 않아도 원하는대로 수정할 수 있다.(.netlify.app)
- HTTPS 지원: 보안 연결을 기본 제공한다.
- 폼 처리: 백엔드 없이 폼 제출 처리를 할 수 있다.
나는 직접 코드를 올려 배포하는 방식을 사용하였다.
1. Netlify 로그인
2. Add New Site -> Deploy Manualy 선택
3. 파일 선택 혹은 드래그 앤 드롭

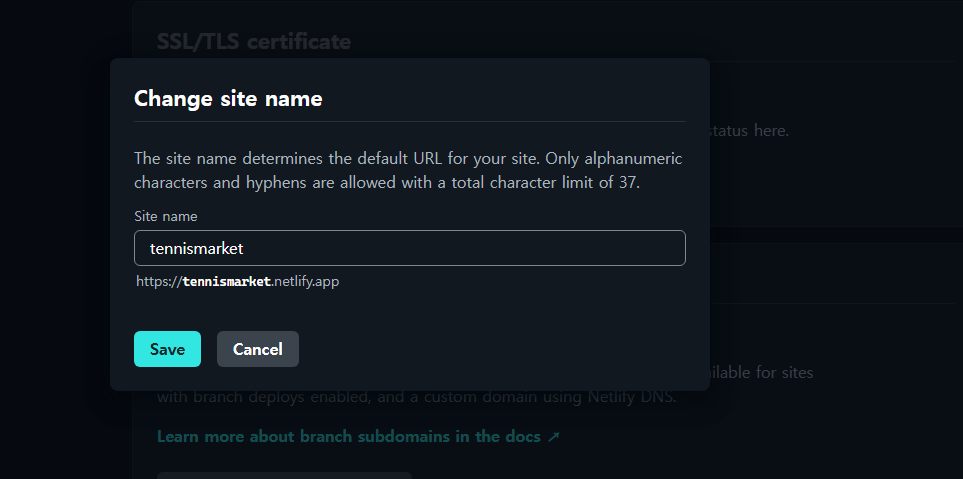
4. Domain Management -> Options -> Edit Site Name에서 사이트 이름 수정

index.html 필수
index.html은 웹 서버가 디렉토리에 접근했을 때 기본적으로 찾는 파일
배포를 할 때는 index,html 파일이 무조건 꼭 무조건 하나 있어야 한다. 개발 환경에서는 index,html이 없어도 모든 페이지가 문제 없이 보이지만, 배포 시에는 아예 프로젝트 시작점을 못 찾는 문제가 생긴다.
main.html만 강사님이 알려주시고, CSS는 직접 만들어보라고 하셨다. 최대한 주어진 예시대로 만들어 보았는데, 막상 강사님 코드를 보니 내 구현 방식이랑 많이 다른 부분이 있었다. 나는 flexbox를 사용하여 정렬했는데, 강사님은 margin-left, margin-right auto로 하여 정렬한 것도 그렇고, 라켓 카드 배치 부분에서도 꽤나 차이가 있었던 듯. 여러 방식을 비교하고 각각 장단점을 알 수 있어서 많은 도움이 되었다.
'🕊️프로그래머스 데브코스 > 프로젝트' 카테고리의 다른 글
| [데브코스] 북스토어 프로젝트 #1. app.js 및 유저 api 라우터 템플릿 (0) | 2025.05.13 |
|---|---|
| [데브코스] BOOK STORE 프로젝트 API 설계(2) (1) | 2025.05.09 |
| [데브코스] BOOK STORE 프로젝트 API 설계(1) (4) | 2025.05.08 |
| [데브코스] 데이터베이스 모델링 프로젝트(ERD, DDL) (0) | 2025.04.09 |
| [데브코스] 🎾테니스 마켓 백엔드 연결하기(node.js, mariaDB) (0) | 2025.04.04 |