
저의 첫 웹 프로그래밍 경험은 20살, 대학생 1학년 때였습니다.
당시에는 웹 프로그래밍에 별로 흥미를 느끼지 못했습니다. 입력하는 족족 브라우저에 반영되는 것이 신기하긴 했다만, 그뿐이었고 오히려 margin이니 padding이니 하나하나 설정해주어야 하는게 너무 귀찮았습니다. 더욱이 기말 프로젝트에서 미디어 쿼리 기반 반응형을 구현하면서 질려버렸고, 휴학하고 복학하여 3학년이 될 때까지 html, css는 쳐다도 보지 않았습니다.

고등학생 때부터 게임 개발자가 꿈이었기에 웹 프로그래밍은 쳐다도 안봤고, 게임 개발자 꿈을 접고 인공지능을 공부할 때 까지만 해도 웹 프로그래밍은 안중에도 없었습니다만..어쩌다보니 지금은 프론트엔드 개발자를 준비하고 있습니다. 3년전과는 다르게 이제는 CSS가 제일 재미있는 프론트엔드 개발자(진)입니다.
프론트엔드 공부는 React로 시작했습니다. 인터넷 프로그래밍 과목에서 JavaScript를 거의 다루지 않았고, 이후에도 관련 공부를 하지 않아 JavaScript에 대한 기초 지식 없이 React부터 배우기 시작했습니다. 이로 인해 항상 기본기가 부족하다고 느껴왔습니다.
HTML, CSS, JavaScript 전반에서 기본기의 부족을 느꼈지만, 특히 HTML과 CSS는 React와 각종 UI 라이브러리, 그리고 CSS-in-JS 방식을 사용하면서 더욱 소홀히 여겼던 것 같습니다.
항상 공부해야지..공부해야지 생각만 하고 미루기만 하였는데, 이번에 좋은 기회를 통해 초심으로(?) 돌아가 HTML, CSS 공부를 해보았습니다.
본 학습 후기는 제이펍에서 책을 제공받아 작성되었습니다.
책이 너무 귀여워요
표지부터가 너무 귀엽습니다. 표지뿐만 아니라 챕터마다 귀여운 카피바라 만화가 수록되어서 진짜 질리지가 않습니다. 카피조우🐹

🚦목차
책의 구성은 다음과 같습니다.
Part 1. HTML 작성하기
01. 시작하기 전에
02. HTML의 기본
Part 2. SNS 링크 모음 페이지 만들기
03. CSS의 기본
04. SNS 링크 모음 CSS 작성하기
Part 3. 2칼럼 페이지 만들기
05. 블로그 사이트 HTML 작성하기
06. 블로그 사이트 CSS 작성하기
Part 4. 1칼럼 페이지 만들기
07. 웹 초대장 사이트 HTML 작성하기
08. 웹 초대장 사이트 CSS 작성하기
09. CSS 애니메이션 추가하기
10. 반응형 웹 디자인 지원하기
Part 5. 멀티 페이지 사이트 만들기
11. 사이트 제작과 웹 디자인의 기본
12. 레스토랑 사이트 CSS 작성하기(Mobile)
13. 레스토랑 사이트 CSS 작성하기(PC)
14. 참고 사이트 활용 방법 배우기
15. 웹 사이트 공개 준비하기
부록으로는 부록 PDF, 치트시트, 추천 사이트 모음, 샘플 디자인이 제공됩니다. 프로그래밍이라기보단 퍼블리싱, 웹 디자인에 가까운 구성입니다.
🐹Part 1. HTML 작성하기
HTML은 Hot Tomato Meat Lunch입니다. 🔥🍅🍖🍽️

HTML의 기본을 다룹니다.
HTML 마크업은 정말 간단한 내용이지만 이렇게 까지 한다고? 싶을정도로 예제를 자세하게 구조화 해놓아서 놀랐습니다.
🐹Part 2. SNS 링크 모음 페이지 만들기
CSS 개념과 실습을 다룹니다.
CSS도 기본적인 내용이지만, 브라우저에 적용되지 않는 경우 해결 방법 등 발생 가능한 오류 케이스에 대해 미리 솔루션을 제공해주는등의 세심함이 있습니다. 이전에 프로젝트에서 normalize CSS를 사용해본 적이 있는데, 이와 유사한 개념으로 reset CSS와 Sanitize CSS가 있다는 것을 새로이 알게 되었습니다.
건너뛰어도 ok RANKUP이라고 팁을 알려주는 영역이 있는데, 생각보다 너무 유용한 팁들이어서 많은 도움이 됩니다. 건너뛰지 않고 RANKUP 하기!
정말 최대의 난제. 가운데 정렬하기도 다룹니다. 가운데 정렬은 어떻게 보면 샤머니즘 영역이 아닐까...싶을 정도로 생각한 대로 되지 않아 종국에는 돼라돼라만 외치게 되는 부분인데 한 번 정리하고 넘어갈 수 있어서 좋았습니다.
🐹Part 3. 2칼럼 페이지 만들기
본격적으로 실습이 시작되는 파트입니다. 2칼럼 레이아웃 디자인을 적용하여 블로그 사이트를 제작합니다.
웹사이트 영역 구분과 각 영역 별 태그, 용도 등을 설명합니다. <section>의 올바른 용법을 배웠습니다. 지금까지 <section>을 잘못 사용하고 있었구나..잠시 반성하고 아웃라인 태그들을 복습하는 시간을 가졌습니다.
새로운 HTML 태그 배우기 세션에서는 정말 새로운 HTML 태그를 배웠습니다. 평소 잘 쓰지않는 태그들이어서 흥미로웠습니다.
<time>: 날짜, 시간을 나타내는 태그
<figure>: 사진, 그래프, 코드 등의 묶음을 나타내는 태그
<figcaption>: 캡션
<small>: 주석처럼 작게 표시되는 문장을 나타내는 태그
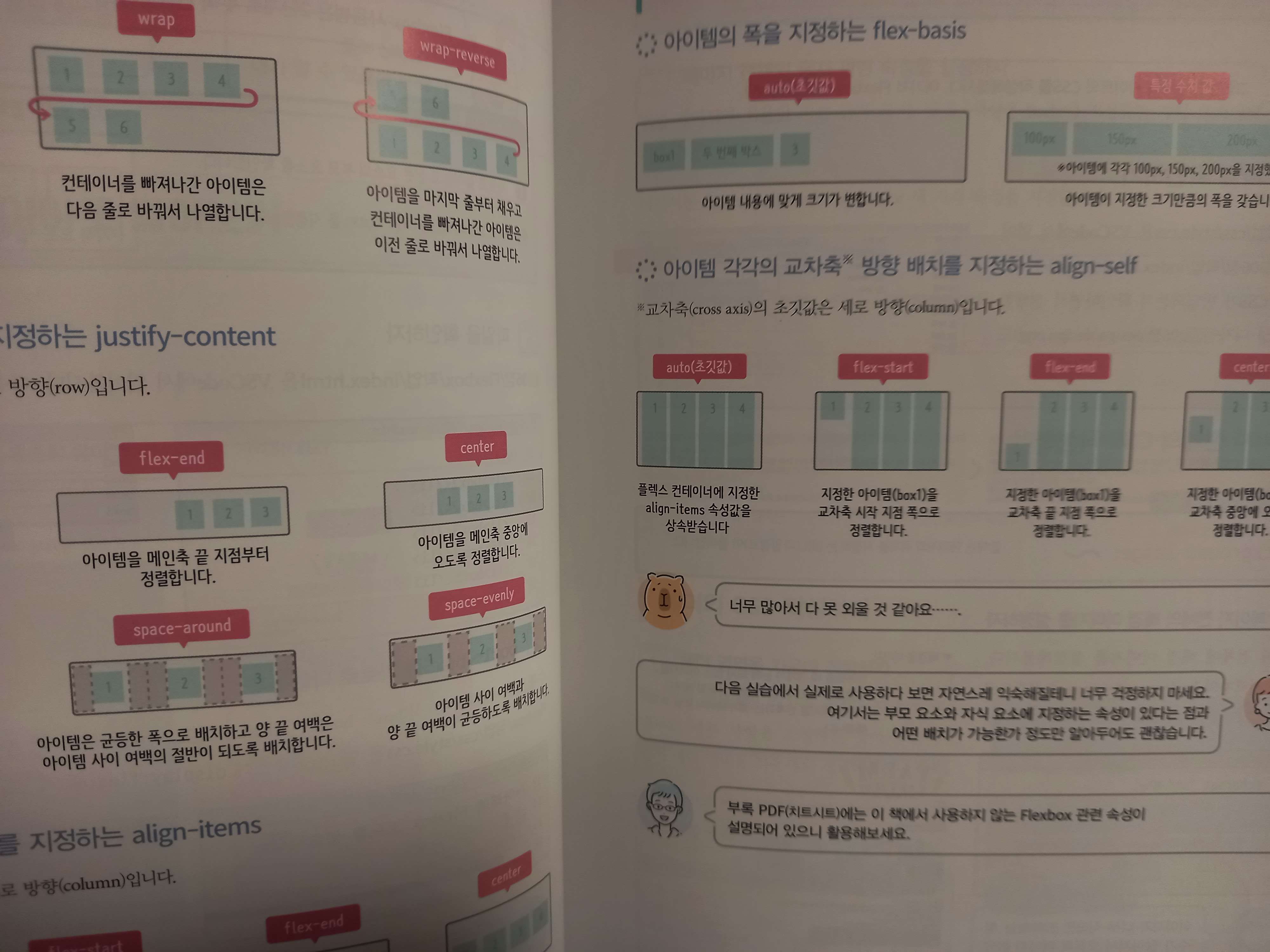
그리고, 정말 중요한 flex 레이아웃!

🐹Part 4. 1칼럼 페이지 만들기
Mission: 카피죠우쿤과 카피코양의 청첩장을 만들어주기‼️

파트 후반부에서 패럴랙스 효과를 주는 방법을 배우고, 이어서 애니메이션을 배웁니다. 패럴렉스 효과를 프로젝트에 적용시켜 본 적이 없는 것 같은데, 최소한의 코드로도 좋은 효과를 낼 수 있는 기법인 것 같아 유심히 보았습니다(CSS에서 가성비 찾기😎). 혹 랜딩페이지를 만들 일이 있으면 적용시켜봐야겠습니다.
그리고...반응형 웹 디자인을 배웁니다. 반응형을 썩 좋아하지는 않지만 안 쓸 수 없는 것이고..단계별로 잘 설명해주어서 좋았습니다.
🐹Part 5. 멀티 페이지 사이트 만들기
사이트 개발 뿐만 아니라 개발 이전 기획, UI/UX 디자인에 대해서도 간략하게 설명하고 넘어갑니다. 웹 제작 프로세스를 간단하게나마 알 수 있고, 폰트/색조와 같은 디자인 요소들이 주는 분위기 등을 알려주어 응용하기 좋을 것 같습니다.

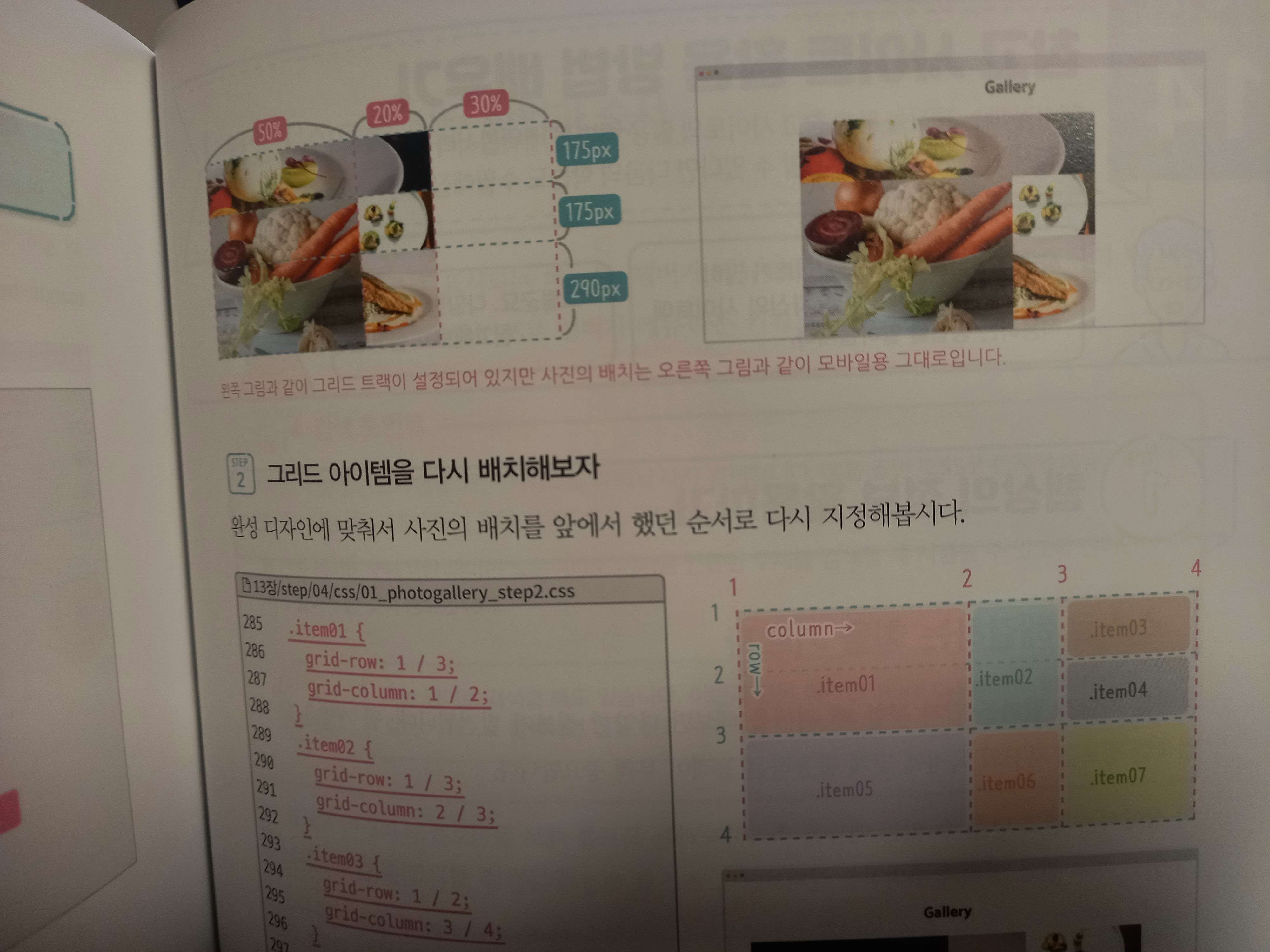
Part 5에서는 CSS 그리드 레이아웃을 사용하여 갤러리 구현, 화면 레이아웃을 잡습니다. 평소 그리드는 자주 쓰지 않아서 많이 헷갈렸습니다. 그래도 퍼즐처럼 하나하나 맞춰가는 과정이 보기 좋았고, 그리드를 이해하는데 정말 많은 도움이 되었습니다.
확실히 이 책을 읽으면서 HTML과 CSS에 대한 이해도가 많이 향상된 것 같습니다. 평소 잘 사용하지 않아 존재조차 희미했던 개념들을 전체적으로 복습할 수 있었고, 생각보다 새롭게 알게 된 내용도 많았습니다.
표지와 수록된 만화, 사진, 그림으로 단계별 실습 과정을 설명하는 방식은 이 책이 입문자를 위해 포커싱된 서적임을 잘 보여줍니다.
그렇다고 해서 단순히 초보자만을 위한 책은 아니라고 생각합니다. HTML/CSS에 대한 기본적인 지식이 있는 사람에게도 복습과 기본기를 다지기에 적합한 참고서로 활용할 수 있을 것 같습니다.
마침 현재 진행 중인 프로젝트에서 module.css를 사용하고 있는데, React를 시작할 때부터 주로 styled-components를 사용해왔고, 최근에는 tailwind도 즐겨 쓰는 터라 module.css 방식이 다소 어색하게 느껴졌습니다. 하지만 프로젝트를 시작한 시점과 비슷한 시기에 이 책을 통해 CSS를 공부한 덕분에 새로운 방식에 적응하는 데 많은 도움이 되었습니다.
무엇보다도 귀여워서 너무 좋았던 책🐹🐹
'📕review > 책' 카테고리의 다른 글
| [책 리뷰] Do it! 깡샘의 안드로이드 앱 프로그래밍 with 코틀린 (1) | 2025.02.23 |
|---|---|
| [책 리뷰] 대규모 리액트 웹 앱 개발 (0) | 2025.02.18 |
| [책 리뷰] Do it! 자바스크립+ 제이쿼리 입문 개정 2판 (2) | 2024.12.29 |
| [책 리뷰] 그림과 실습으로 배우는 깃&깃허브 입문 (5) | 2024.11.03 |
| [책 리뷰] FastAPI로 배우는 백엔드 프로그래밍 with 클린 아키텍처 (4) | 2024.10.29 |
