어제는 HTML를 사용하여 웹 페이지의 구조를 작성하는 방법을 알아보았다. 하지만 HTML만으로는 완성된 웹 페이지를 만들 수 없다. 구성 요소들을 보기 좋게 만들고, 사용자 입력에 따른 동작을 정의해야 비로소 웹 페이지/사이트로 기능할 수 있기 때문이다. 오늘은 CSS와 Javascript를 사용하여 웹 페이지에 활력을 불어넣는 방법을 정리해보았다.
🎨CSS
cascading Style Sheet, HTML을 꾸며주는 언어
CSS를 사용하여, HTML의 각 요소(element)에 대한 스타일을 지정할 수 있다. 여기서 요소란, <태그> 텍스트 </태그> 또는 <태그/> 형태를 말한다.
HTML에 CSS 연결하기
1. 인라인
HTML 태그 안에 직접 스타일을 작성하는 방식이다. 가장 간단하지만, 복잡해지면 유지보수가 어렵다.
<h1 style="color:cadetblue">로그인</h1><!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
</head>
<body>
<h1 style="color:cadetblue; text-align:center;">로그인</h1>
<form style="display: flex; flex-direction: column; align-items: center;">
<input type="text"
style="font-size: 16px; width: 480px; height: 44px; border-radius: 8px; border: 1px solid #ccc; padding: 0 10px;"
placeholder="ID를 입력하세요">
<br>
<input type="password"
style="font-size: 16px; width: 480px; height: 44px; border-radius: 8px; border: 1px solid #ccc; padding: 0 10px;"
placeholder="PW를 입력하세요">
<br>
<input type="button" value="login"
style="font-size: 16px; width: 500px; height: 46px; border-radius: 8px; background-color: cadetblue; color: white; font-weight: bold; border:none; ">
</form>
</body>
</html>


2. 내부 스타일 시트
HTML 문서 내의<head> 태그 안에 <style> 태그를 사용하여 스타일을 정의한다. 스타일을 한 곳에서 관리할 수 있다는 장점이 있다. 태그를 사용하는 방법, class를 사용하는 방식과 id를 사용하는 방식이 있다.
태그 선택자 사용
해당하는 태그에는 모두 동일한 스타일이 적용된다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
h1 {
color: rgb(255, 106, 106);
text-align: center;
}
</style>
</head>
클래스 선택자 사용
class = ""으로 설정한 요소에만 스타일이 적용된다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
.button {
background-color: rgb(255, 106, 106);
width: 500px;
height: 46px;
border: none;
border-radius: 8px;
color: white;
font-weight: bold;
font-size: 16px;
}
</style>
</head>
<body>
<h1>로그인</h1>
<form style=" display: flex; flex-direction: column; align-items: center;">
<input type="button" value="login" class="button">
</form>
</body>
Id 선택자 사용
id = ""로 설정한 요소에만 스타일이 적용된다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
#btn_login {
background-color: rgb(255, 106, 106);
width: 500px;
height: 46px;
border: none;
border-radius: 8px;
color: white;
font-weight: bold;
font-size: 16px;
}
</style>
</head>
<body>
<h1>로그인</h1>
<form style=" display: flex; flex-direction: column; align-items: center;">
<input type="button" value="login" id="btn_login">
</form>
</body>

Id와 class의 차이
💡클래스는 같은 클래스를 가진 여러 요소에 동일한 스타일 적용이 가능하지만, id는 문서 내 유일한 요소에 스타일을 적용한다.
3. 외부 스타일 시트
CSS를 별도의 파일로 분리하여 관리하는 방식이다. 여러 HTML 파일에서 동일한 스타일을 재사용할 수 있다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="login.css">
</head>

꼭 알아야 할 CSS 속성들
| 속성 | 설명 |
|---|---|
color |
글자 색상을 지정합니다. |
background-color |
배경 색상을 지정합니다. |
font-size |
글자 크기를 지정합니다. |
width |
요소의 너비를 지정합니다. |
height |
요소의 높이를 지정합니다. |
border |
요소의 테두리를 지정합니다. |
margin |
요소의 외부 여백을 지정합니다. |
padding |
요소의 내부 여백을 지정합니다. |
text-align |
텍스트 정렬을 지정합니다. |
🦾Javascript
특정 HTMl 요소를 선택하여 제어할 수 있는 스크립트 언어
스크립트 언어란?
스크립트 언어란 독립적인 프로그램을 개발할 수 있는 프로그래밍 언어가 아니라, 프로그램 내부의 구성 요소 중 하나로 프로그램을 제어할 수 있는 스크립트 역할을 하는 언어다. 하지만 최근 빠르게 발전하는 런타임 환경 덕분에 자바스크립트로도 프로그래밍이 가능해졌다.
자바스크립트도 CSS와 같이 인라인, 내부 스크립트, 외부 스크립트 3개 방식으로 HTML과 연결할 수 있다. 하지만 CSS는 모든 CSS 속성을 인라인에 사용할 수 있는 반면, 자바스크립트 인라인은 사용자와 상호작용이 있는 경우에만 사용할 수 있다.
자바스크립트 외부 파일을 HTML에 연결할 때에는 <script> 태그를 사용한다.
<script type = "text/javascript" src = "login.js"></script>
로그인 페이지 버튼 동작 제어
열심히 눌러도 아무것도 되지 않던 로그인 버튼에 자바스크립트 코드를 작성 후 연결해주었다. 이제 로그인 버튼을 누르면, "clicked"라고 알림이 뜬다.
<input type="button" value="login" id="btn_login" onClick="alert('clicked')">
HTML 요소 선택하기
1. Id로 찾기
document.getElementById('아이디')는 특정 id를 가진 요소를 선택한다. 이 메서드는 DOM 트리를 탐색하여 지정된 id를 가진 요소를 찾고, 해당 요소를 반환한다. 요소가 없다면 null을 반환한다.
var element = document.getElementById('myId');
2. class로 찾기document.getElementsByClassName('클래스 이름')는 특정 클래스를 가진 모든 요소를 선택한다. 이 메서드는 HTMLColleciton을 반환하며, 실시간으로 문서의 변화를 반영한다.
var elements = document.getElementsByClassName('myClass');
3. 태그 이름으로 찾기
document.getElementsByTagName('태그 이름')는 특정 태그 이름을 가진 모든 요소를 선택한다. 마찬가지로 HTMLCollection을 반환한다.
함수
특정 기능을 수행하는 코드 블록
함수를 사용하면 코드의 재사용성을 높이고, 프로그램을 더 구조적으로 작성할 수 있다. 자바스크립트 함수는 function 키워드를 사용하여 정의한다.
함수 정의
function greet(name) {
return "안녕하세요, " + name + "님!";
}
함수 호출
let message = greet("철수");
console.log(message); // "안녕하세요, 철수님!"
함수의 매개변수와 반환값
- 매개변수: 함수가 호출될 때 외부로부터 전달받는 입력값. 함수 정의 시 괄호 안에 매개변수 나열
- 반환값: 함수가 작업을 수행한 후, 호출자에게 돌려주는 값. return 키워드를 사용하여 반환
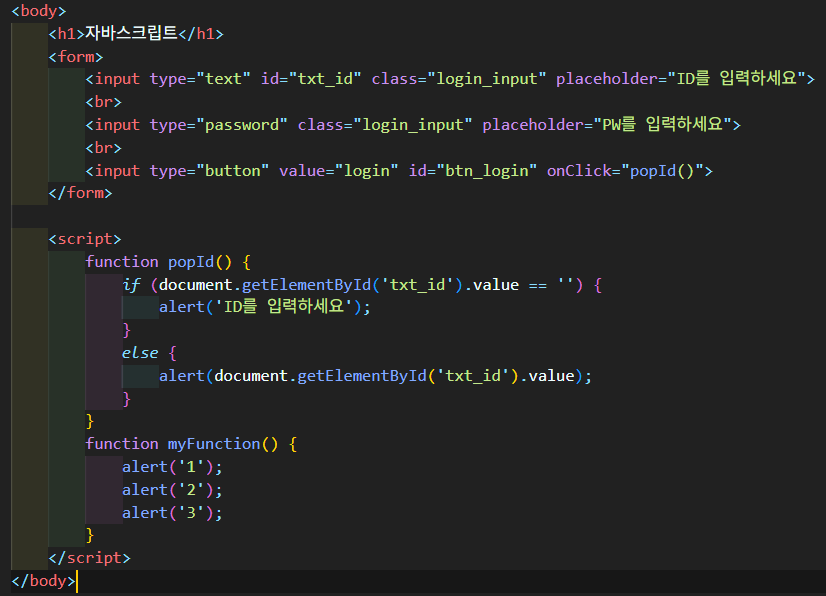
아이디 입력 값 팝업하기
function popId() {
let userId = document.getElementById("txt_id").value;
if (!userId) {
alert("ID를 입력하세요");
} else {
alert(userId);
}
}

document.getelementById를 활용하여, 인풋에 입력한 내용을 팝업한다.
변수
변수는 데이터를 저장하기 위한 메모리 공간
자바스크립트는 var, let, const 키워드를 사용하여 변수를 선언한다.
- var: 함수 스코프를 가지며, 재선언 가능. 블록 스코프 미지원
- let: 블록 스코프를 가지며, 재선언 불가. 재할당 가능
- const: 블록 스코프를 가지며, 상수로 사용. 선언 이후 값을 변경할 수 없다.
var name = "Alice";
let age = 25;
const birthYear = 1998;
console.log(name); // Alice
console.log(age); // 25
console.log(birthYear); // 1998
age = 26; // 가능
// birthYear = 1997; // 오류 발생: const로 선언된 변수는 값을 변경할 수 없음'🕊️프로그래머스 데브코스 > TIL' 카테고리의 다른 글
| [데브코스] 데이터베이스 시작하기(🐋Docker, MariaDB, SQL) (1) | 2025.04.04 |
|---|---|
| [데브코스] Hello, Backend!(서버, HTTP, Node.js) (0) | 2025.04.03 |
| [데브코스] 웹 개발을 위한 첫 걸음(웹 구조, HTML) (0) | 2025.04.01 |
| [데브코스] Github으로 협업 시작하기(Branch, Pull Request) (2) | 2025.03.31 |
| [데브코스] Github 시작하기(저는 이 깃헙을 써봤어요!!!) (0) | 2025.03.30 |
