🗂️웹의 구조
웹은 정보를 주고받는 거대한 네트워크 시스템이다. 서비스를 요청하는 쪽과 제공하는 쪽으로 나뉘는데, 이를 클라이언트와 서버라고 부른다.
클라이언트
요청을 보내는 주체
- 웹 브라우저를 통해 서버에 정보를 요청
- 받은 정보를 화면에 표시하는 역할
서버
정보와 서비스를 제공하는 주체
- 클라이언트의 요청을 처리
- 데이터베이스 관리 및 중요 정보를 저장
웹 통신과 프로토콜
클라이언트와 서버는 정해진 규칙에 따라서 대화를 나누는데, 이러한 규칙을 프로토콜이라고 한다.
웹에서는 HTTP(HyperText Transfer Protocol)을 주로 사용한다. HTTP의 특징은 다음과 같다.
- 요청(Request)와 응답(Response) 구조
- 데이터 전송을 위한 표준화된 규칙
- 보안을 강화한 HTTPS 버전 존재
📚웹 개발의 3요소, HTML, CSS, Javascript
웹 개발에는 세 가지 핵심 기술이 사용된다. 각각 기술은 서로 다른 역할을 수행하며, 세 가지 기술이 어우러져 우리가 보는 웹 페이지가 완성된다.
HTML
웹 페이지의 구조를 정의하는 기본 언어
- 태그를 사용하여 콘텐츠의 의미와 구조 정의
- 검색 엔진이 이해하기 쉬운 시맨틱 구조 제공
- 다양한 멀티미디어 요소 삽입
- 웹 접근성 준수를 위한 기본 요소

CSS
HTML로 만든 구조를 시각적으로 꾸미는 스타일 언어이다.
- 색상, 크기, 폰트, 레이아웃 등 디자인 요소 정의
- 반응형 웹 디자인 구현
- 애니메이션과 전환 효과를 적용
- 일관된 디자인 시스템 구축 가능

Javascript
웹 페이지에 생동감을 붙여넣는 프로그래밍 언어이다.
자바스크립트를 통해, 정적인 페이지를 동적으로 변화시킬 수 있다!
- 사용자 상호작용 처리
- 실시간 콘텐츠 업데이트
- 서버와의 비동기 통신
- 복잡한 웹 어플리케이션 개발 가능

로그인 여부 확인, 잘못된 비밀번호 입력 시 경고 메시지 띄우는 등의 동작을 설정
💡React, Vue, Angular 등 다양한 프론트엔드 프레임워크/라이브러리가 있지만, 이들도 모두 HTML, CSS, Javascript를 기반으로 한다. 따라서 웹 개발자가 되기 위해서는 HTML, CSS, Javascript에 대한 깊은 이해가 필요!!
💡꼭 알아야 할 HTML 태그
웹 페이지는 태그로 구성된다. 태그를 통해 웹 페이지의 구조를 정의하며, <></> 형식으로 사용한다.

자주 쓰이는 태그 랭킹은 Advanced Web Ranking 사이트에서 확인할 수 있다.
HTML Study - AWR SEO Guide
This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge.
www.advancedwebranking.com
택스트 관련 태그
| 태그 | 설명 |
|---|---|
<h1> ~ <h6> |
제목 태그 (중요도에 따라 크기 결정) |
<p> |
문단 태그 |
<span> |
텍스트 일부를 묶는 태그 |
<br> |
줄바꿈 태그 |
<b> |
굵은 텍스트 |
<i> |
기울임 텍스트 |
<u> |
밑줄 텍스트 |
그룹화 태그
| 태그 | 설명 |
|---|---|
<div> |
콘텐츠 그룹화 기본 태그 |
폼 관련 태그
| 태그 | 설명 |
|---|---|
<form> |
사용자 입력을 받는 폼 |
<input type="text"> |
일반 텍스트 입력 |
<input type="password"> |
비밀번호 입력 |
<input type="submit"> |
제출 버튼 |
<button> |
클릭 가능한 버튼 |
<label> |
입력 필드 설명 |
<textarea> |
여러 줄 텍스트 입력 |
<select> |
드롭다운 목록 |
<option> |
드롭다운 목록의 옵션 |
링크와 미디어
| 태그 | 설명 |
|---|---|
<a href="https://example.com"> |
하이퍼링크 |
<img src="image.jpg" alt="이미지"> |
이미지 |
<video controls> |
비디오 |
<audio controls> |
오디오 |
<iframe src="https://example.com"> |
다른 HTML 페이지를 삽입 |
시맨틱 태그
HTML에서 의미(sementic)을 가지는 태그로, 태그 자체가 콘텐츠의 의미와 역할을 설명한다.
| 태그 | 설명 |
|---|---|
<header> |
머리말 |
<nav> |
네비게이션 메뉴 |
<main> |
주요 콘텐츠 |
<footer> |
바닥글 |
<section> |
문서의 일반적인 섹션 |
<article> |
독립적으로 구분 가능한 콘텐츠 |
<aside> |
본문과 간접적으로 관련된 콘텐츠 |


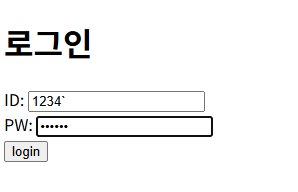
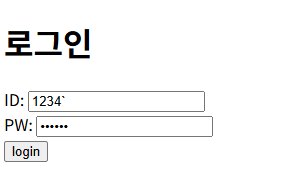
💻HTML 실습: 로그인 페이지 만들어보기
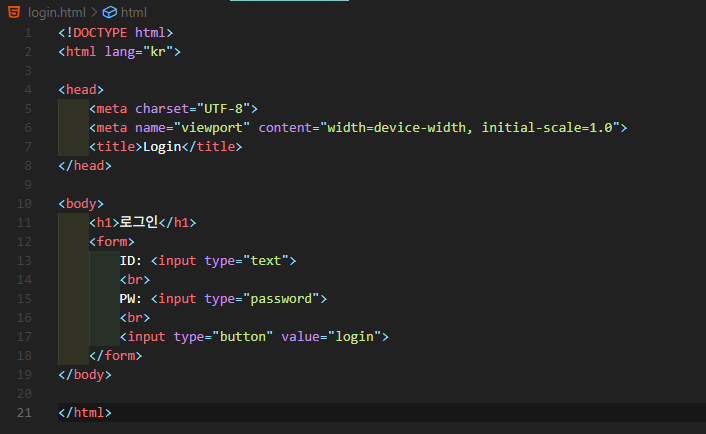
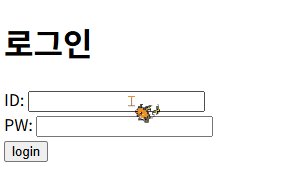
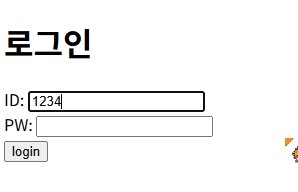
간단한 로그인 페이지를 만들어보면서 HTML 태그들을 실제로 활용해보았다.


입력 필드 타입
- type = "txt: 일반 텍스트가 그대로 보이는 입력창
- type = "password": 입력 내용이 가려 보이는 보안 입력
- type = "submit": 폼 제출용 버튼
- type="button": 일반 버튼
💡HTML은 구조만 담당하는 마크업 언어이므로, 로그인 버튼을 눌러도 동작하지 않는다. 실제 동작을 위해서는 JavaScript 이벤트 처리 및 백엔드 서버 연동이 필요하다!
'🕊️프로그래머스 데브코스 > TIL' 카테고리의 다른 글
| [데브코스] Hello, Backend!(서버, HTTP, Node.js) (0) | 2025.04.03 |
|---|---|
| [데브코스] 웹 페이지에 생명 불어넣기(CSS, Javascript) (0) | 2025.04.02 |
| [데브코스] Github으로 협업 시작하기(Branch, Pull Request) (1) | 2025.03.31 |
| [데브코스] Github 시작하기(저는 이 깃헙을 써봤어요!!!) (0) | 2025.03.30 |
| [데브코스] Git과 Github으로 시작하는 버전관리(ft.주요 명령어) (0) | 2025.03.29 |
